Introduction
According to the US Bureau of Labor Statistics, the number of employment opportunities in the web development domain is expected to increase by 13% in 2020-2030. It is among the highest numbers concerning the average of all other professions. With such a radical rise in the domain, many individuals are gearing up to embrace this growth and foster their careers. Web development, as the name implies, is the process of developing and maintaining websites. It encompasses working on elements like web designing, web publishing, web programming, and maintenance.
A web developer is a professional who develops websites for individuals or businesses. A full-stack web developer works on the front-end as well as the back-end components of the website. The front-end component entails how websites will look when delivered to the clients. The back-end component, on the other hand, stores and processes data securely.
In today's digital era, where almost every business is looking for its own website, web developers are one of the most sought-after professionals. Due to their level of impact through their expertise, they fall under one of the most highly paid professionals.

Even the career of a web developer is amusing and financially fruitful. Their job requires patience, focus, and an interest in using various tools and technologies. This blog is for you if you are one of those tech geeks looking to learn about web development.
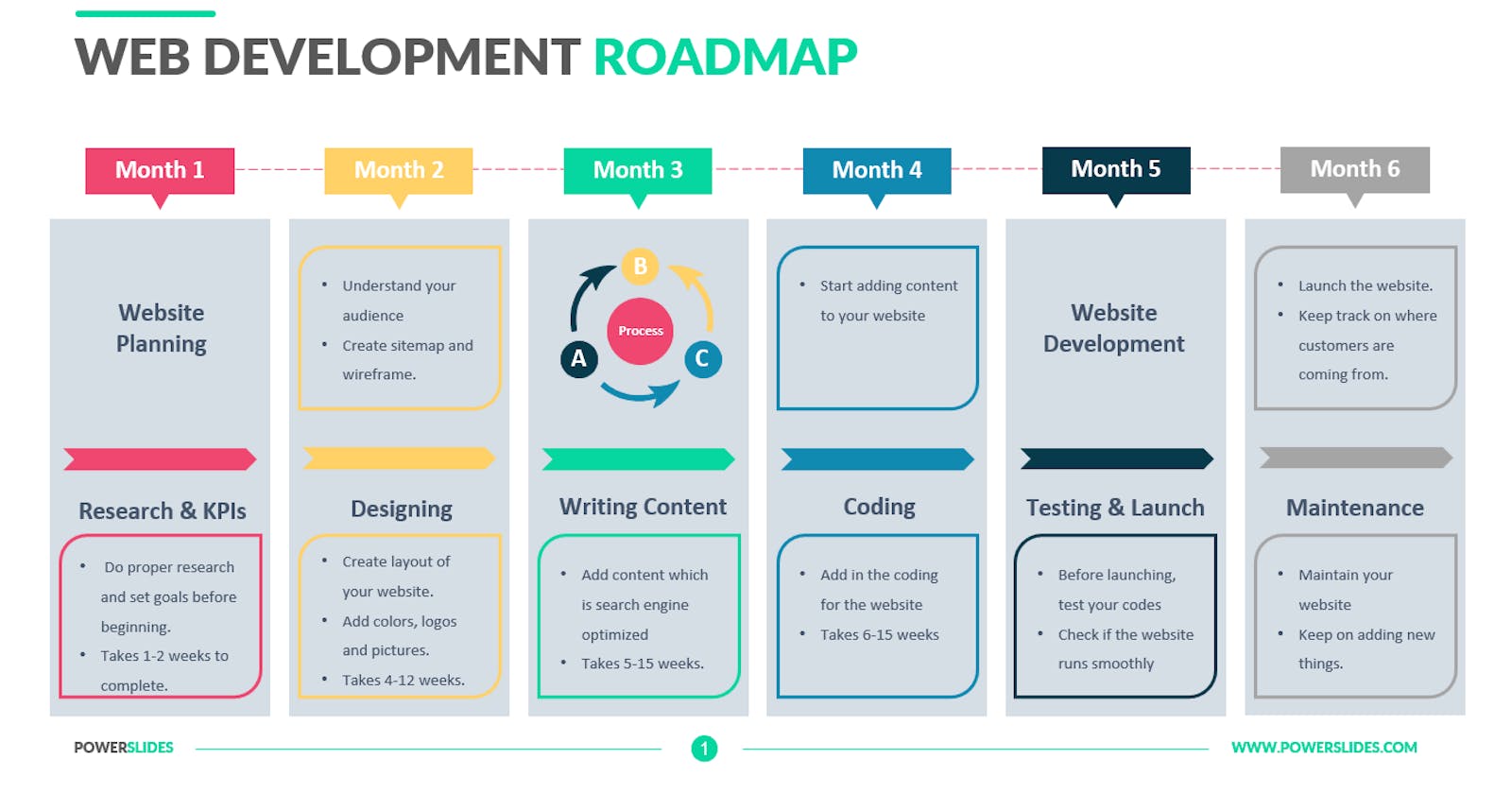
In this blog, we'll look at how you can approach the process of web development through a pragmatic web development roadmap.
Let's begin.
What is web development?
Web development, as mentioned above, is a process that constitutes the development of a website. Let's understand how a website works and comprehend the distinctions between front-end and back-end development. Web Developer roadmap consists of the learning of both these concepts.
How does a website work?
Every website, at its root, is merely a pool of files stored on a system referred to as a server. The connection of this server is then established with the internet. Then you can access the particular website using a browser such as Chrome, Safari, or Firefox on your device.
Hence, each time you are browsing the internet, you are accessing data (such as dog images) via the server and providing data back to the server (load more dog images). This to and fro data exchange between the server and you (the client) can be regarded as the foundation of the internet.
Any element, especially a website, that you can access through your browser was developed by a web developer. These elements include company websites and articles to super-complicated web applications such as Amazon, Twitter, and LinkedIn.
What’s the difference between front-end and back-end?
The terminologies “front-end,” “back-end,” and “full-stack” web development outline which component of the client/server you’ll be working on (Here, “client” can be referred to as a web browser, like Google Chrome, Firefox, etc. whereas “server” is a web application server at a remote location that will process web requests and send pages to the client).
“Front-end” refers to the tasks you'll be undertaking, majorly regarding the client side or the part of the website with which the user interacts. It’s known as the “front-end,” containing elements you can directly see through the browser. On the contrary, the “back-end” is the website component you can't see, but it deals with a ton of crucial functionality and logic and is responsible for the internal workings of a website.
Web Development Roadmap
Now that you've understood how a website functions and the key distinctions between front-end and back-end development, let's hop on how to begin your journey on the web development roadmap. To commence your web development journey, you should follow a series of steps that lead to the expected outcome, i.e., a dynamic and intuitive website. Follow the below steps to embark on a successful web development journey.

1. Select a Technology
Full-stack development incorporates front-end development, back-end development, and database management. Individuals, needs, and implementations determine the technology that you should select.
A couple of technologies that are trending and which you can choose are:
MERN: MERN is probably the most trending and renowned technology. The four letters in it signify the following four technologies.
MongoDB: MongoDB is a document-oriented NoSQL(Normally, databases use SQL to store and retrieve data) database for high-volume data storage.
Express: Express is a node js web application framework that provides broad features for building web and mobile applications. It deals with functions like GET, PUT, POST, and DELETE.
React: React is a JavaScript library for developing user interfaces and constructing single-page applications.
NodeJS: Node. js is an open-source development platform for executing JavaScript code server-side. Node is useful for developing applications that require a persistent connection from the browser to the server and is often used for real-time applications.
MEAN: The key distinction between MERN and MEAN is that MERN deals with React, while MEAN is compatible with Angular (a framework written in TypeScript).
2. Front-end Development
The front-end is the UI (User Interface) of the website and manages its general looks, viz., how robust and interactive it is. To get a grip on front-end development, you should be familiar with almost all HTML, CSS, and JavaScript concepts.
HTML (HyperText Markup Language): Begin from the fundamental application of HTML by building a basic website that comprises the main elements. Experiment with tables and forms, and try to add links and photographs to the website. This will make your website more aesthetic and appealing, which will validate the quality of your work.
CSS (Cascading Style Sheets): If you cherish creativity, then CSS is something that you should approach. Using CSS, you can put colors to the website, add borders to the paragraphs or titles, create navigation bars, and test different fonts, text styles, icons, fonts, and many equivalent elements. Try to incorporate creativity into the project and try to make it compelling. Test how it looks on multiple screen sizes. One of the most extensively used CSS frameworks is Bootstrap.
JavaScript: JavaScript is the programming language of the web. You should be well-versed with DOM and APIs.
DOM: The term "Document Object Model" describes a model in which a document or web page has manipulatable objects (elements, links, etc.). Therefore, you can change an element's content, add or remove an attribute, or any combination of these actions (as long as the document is still valid, of course).
API: API is the acronym for Application Programming Interface, a software intermediary that allows two applications to talk to each other. Each time you use an app like Facebook, send an instant message or check the weather on your phone, you're using an API.
Frameworks: These are the platforms for developing software applications. They comprise programs, code libraries, and compilers that allow the development of a certain system or project when unified. These frameworks enable the reusability of components. Examples of these frameworks include React, Vue, Angular, etc.
3. Backend Development
The code compatible with the server possesses the logic for sending the proper data from the client and obtaining it through the server. It also comprises the database responsible for storing the application's data.
It constitutes three segments:
a server
an application, and
a database.
In this system, the code that developers write moves information from the respective database to the browser. Code that back-end developers write conveys information from the database to the browser. The skills you need to have to be a back-end developer are listed below:
Programming Languages: Back-end developers should be proficient in one of the major programming languages, such as Java, Python, and JavaScript. JavaScript would perhaps be an ideal option to start with since it can be used in both the front-end and back-end. However, you should prefer using the language that suits your needs.
Frameworks: Frameworks are usually functions or components incorporated to enhance development performance. It encompasses the modules and a wide library of tools that develop a website's structure. You can use various back-end frameworks such as Django, Express, Ruby on Rails, etc.
Database: Many BMS(Building Management System) technologies like MongoDB, MySQL, Oracle, SQL Server, etc. It deals with the storage and handling of data.
Server: A system that handles access to data, services, or programs in a network is called a server. They are responsible for the exchange of data/information between server and client.
API (Application Program Interface): API is a cluster of rules that permits communication or serves as an intermediary between applications. The user's request is fulfilled by the server's response.
Client-Server Architecture: The client-server architecture is constructed to comprehend the request and the response obtained. Whenever there’s a request from the client to gather necessary data, the server replies to that specific request. Subsequently, a database comes into play that is responsible for storing the information.
4. Database
A database is a structured information collection often stored electronically in a computer system. There are primarily two kinds of databases: Relational (SQL, which stores the data in tables.) and non-relational (NoSQL, these do not store the data in the form of tables). Some popular databases are:
MySQL – This is a relational database management system storing and managing data.
MongoDB – MongoDB is a NoSQL database.
VoltDB – VoltDB sticks to a relational pattern and uses memory to store data.
5. Version Control
When particular libraries are aggregated with every application, it gets updated, giving rise to a new version. Using Git is a great practice if you are working on applications. Git is an open-source platform where the complete code exists right from the start. It is safe, versatile, convenient to edit, and enables code restoration. It has reservoirs in which all the files include the codebase, and you can modify them as per the requirements. Anyone can collaborate on it and make changes.
A list of Version Control Platforms are:
GitHub
GitLab
Beanstalk
Mercurial
Apache Subversion
Benefits of Version Control:
It assists in maintaining code.
You can reuse it whenever you need to.
It saves the modifications that you make.
Offers proof of all changes made.
Boosts the performance of web development.
6. Build Projects
Once you have completed the theory part, you can turn to build projects to get an in-depth understanding of full-stack development. You should execute all the front-end and back-end components of a project and database management. This is what will test your web development skills in a true sense. As you develop something, you are well-versed with technical notions such as the connection of the front end to the back end through APIs, how the database handles data, and several other things related to web development. Thus, you should make it a habit of developing projects to become a competent web developer.
The Difference Between UX (User Experience) and UI (User Interface)
Even though the terms "UX" and "UI" are used interchangeably, they have some major differences. Let's look at these differences and understand what skills you need to grasp to become a successful web developer.
User Experience (UX)
UX is the user’s experience with a particular system, product, or service. From the starting to the ending point, it determines the website's ease of use.
Skills you should learn as a UX designer:
- User Research
To design an offering that fulfills the consumer's needs, helps the client achieve a goal, or even entertains the user, your first step would be to figure out who your audience is. The little nitty-gritty about your audience can take you a long way. This is the point where you should conduct thorough user research.
Doing extensive user research can help you understand and harness the right tools you must use to improve your or your client's offerings. As you build prototypes, you should perform user testing to keep tabs on your design options. Understanding how to tweak your designs based on these user-centric stages can help you level up your designer skills.
- Prototyping, wireframing, user flows
A major role in the entire procedure is to visualize what the design will look like from the user's perspective. This generally depends on the phase of development. You may undertake this task successfully by working on various wireframes, prototypes, or user flows. Let’s take a look at each of these elements.
Wireframe: A wireframe is a 2D design of a page's interface that concentrates on the arrangement of content, space allocation, and feature positioning.
Prototype: A mock-up or archetype is used for testing and collecting initial feedback. Low-fidelity prototypes may be illustrated on paper and don’t permit user interaction. High-fidelity prototypes are generally based on interaction through electronic devices like computers. They permit keyboard and mouse interaction.
User flow: User flow is basically an illustration that defines every step a user takes while using a product or service.
Design and Software Skills
UI designers and UX designers use design software such as Figma, Photoshop, Sketch, and Illustrator to design visual elements. Apart from your expertise in these tools, you must develop your knowledge in terms of visual design elements. This includes typography, layout, color theory, icons, and overall design theory.
- Communication
Communication is a crucial skill that needs no introduction. You'll need robust communication skills to exchange data and feedback with your team. These interpersonal skills will aid you in gaining valuable insights from your clients while performing user research. Not only that, but these skills will also build trust and interest in stakeholders when you present the designs. An eloquent UX depends on efficient written communication (UX Writing) and visual communication.
User Interface (UI)
The user interface (UI) describes how users interact with a particular system, product, or service. The page must respond whenever a button is clicked. A User Interface is the collective framing of all elements a user interacts with on a web page. It improves the website's overall look and usability.
Skills you should learn as a UI designer:
- Attention to detail
Attention to detail is key to planning, incorporating, and modifying UI systems. Your skill to recognize and improvise on subtle but important elements is essential to ensure design quality. Your attention to detail also demonstrates your ability to assess and leverage valuable data for making decisions related to project success. Good time management and organizational skills are vital facets of attention to detail.
- Interaction Design
Interaction design mainly focuses on how a user interacts with a system. Hence, interactive prototypes are very handy when modifying features or elements while tweaking interactions.
To understand how users interact with your system is by garnering insights from their mental models. You can bring it to fruition simply by noticing how they use your design or prototype or even by evaluating how they interact with competitors' systems or products.
Interaction design is a necessary skill that entails more than the ability to throw in sleek designs. It also includes understanding whether your users would find it easy to swipe instead of swiping through a list.
- Creativity
A UI designer needs to create UI designs that have appealing features. The professional needs to understand textures, font styles, and color gradients to integrate designs to assist the business goals. Many UI Designers build these skills with real-life experience in digital interfaces and artistic design.
- Collaboration
As a UX designer, you’ll collaborate with other team members frequently. You might collaborate with your authorities to specify business objectives. You may also collaborate with user interface (UI) designers to add visual components to a prototype or to put your designs into code based on the context and stage of development.
Working as a team also involves understanding how to provide and accept feedback and consider new suggestions for creating an ideal result.
Conclusion
We hope you have gained extensive and comprehensive know-how about the roadmap to web development. This blog has shed light on the full stack web developer roadmap, including the front-end and back-end. The demand for web designers and developers is rising like never before. This is because the number of firms coming online continues to soar. However, you must groom yourself and have the expertise to assist firms in developing a distinctive online presence. The market's competitive nature necessitates that business websites comprehend consumer behavior and be constructed in a manner that influences consumers to choose to purchase from that company. This is where web developers step in and make a remarkable impact.
Web development can be a fantastic job if you are serious about creating websites and online apps or undertaking UI/UX work. However, as it is a domain that undergoes continuous evolution, you must consistently improve your skills in congruence with it.
To get a grip on these skills, you must learn them from a reliable and convenient source. Take your first and strongest step on the web developer roadmap.